這個框架範本,是建立在Fullstack Vue 實作範例 - Authorization 介紹的基礎上。
這個範本則把使用者的資料移到資料庫中,使用的是 LevelDB。客戶端也有介面可以維護使用者的資料,包括新增、修改與刪除。使用者如果有 AD 帳號,可以選擇使用 AD 認證,也可使用自設的密碼認證,可設定角色(Role)作授權的管理,授權包含客戶端與伺服端 API 的授權。
這個範本可以當成以 Vue.js 為基礎的實作架構,複製後就可以直接在架構上新增功能。認證與授權都已在架構中。認證應不需要做甚麼修改,授權只需依照使用者授權的範本,複製修改即可。
現在大家都熱中在客戶端技術的學習,但我認為如果要走雲端及微服務,伺服端的 API 與資料的一致性才是重點與複雜所在,這可以事先漸進的把這些概念與機制建立起來。而這些概念與架構都在今年的 Node.js 教育訓練中。
原始碼
- 如果你有安裝 git,可以用 git clone 取得程式碼,我的 Z: 虛擬硬碟是指向 XXX111。
1 | git clone Z:\DBA\Git\Depot\vue-fullstack-sample.git |
- 如果沒有安裝 git,可從 XXX111:\DBA\Oracle Training\Xyang\Source\vue-fullstack-sample.zip 取得壓縮檔,解壓縮後:
1 | npm install |
如果要用在正試環境時,記得將 package.json 的屬性 start 改為用 Node.js 啟動:
1 | "scripts": { |
你可以使用 admin 管理員帳號管理使用者,記得更改 admin 的密碼。
範例帳號,預設密碼都是 changeonlogin:
- admin
- user
- scott
- smith
- allen
Ready to go! Go!
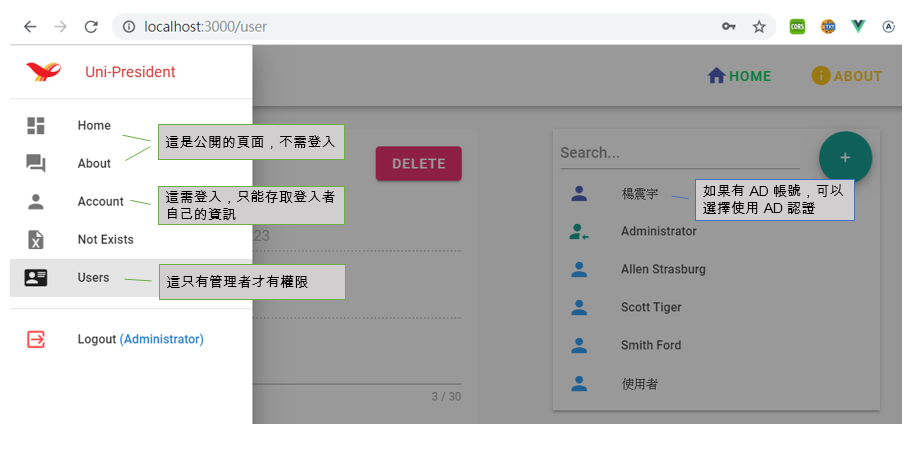
頁面簡介
整體架構與Fullstack Vue 實作範例 - Authorization 是一樣的,伺服器端新增了使用者的新增、更改、刪除與更改密碼的 API,可以把這個部分改使用 GraphQL,或者使用 C# .NET,這不會影響客戶端的程式碼。
客戶端則新增了使用者管理的操作頁面,有些頁面只有管理者才能操作,有些頁面則限制只有登入的使用者能存取自己的資訊。這不僅在客戶端要作管控,伺服端的 API 也需同時管控這些資料的授權。

在這個架構上,你只需加入自己的頁面與 REST API,就像使用 APEX 一樣。