這個框架範本,是建立在前一篇 Vue Fullstack 框架範本 的基礎上。
除了基本的認證外,實際加入了 Oracle 資料庫的資料運作。因此除了客戶端 Vue 的框架,也實作了伺服端與 Oracle 資料庫的 API, 實做了 Oracle 資料表的資料讀取、新增、更改與刪除,因此在此專案中需要安裝 Node.js 的 Oracle Database driver node_oracledb。安裝這個 node_oracledb 你必須先在你的伺服器端安裝 Oracle Client。
如果你使用的是 Microsoft Windows 64 bit,可將 XXX111:\DBA\Oracle Client\12.2\instantclient_12_2_basic 整個目錄複製到你的電腦上,並將路徑加入你的 PATH 環境變數上。
原始碼
- 如果你有安裝 git,可以用 git clone 取得程式碼,我的 Z: 虛擬硬碟是指向 XXX111。
1 | git clone Z:\DBA\Git\Depot\vue-oracle-sample.git |
如果要用在正試環境時,記得將 package.json 的屬性 start 改為用 Node.js 啟動:
1 | "scripts": { |
你可以使用 admin 管理員帳號管理使用者,記得更改 admin 的密碼。
範例帳號,預設密碼都是 changeonlogin:
- admin
- user
- scott
- smith
- allen
Oracle Database 使用的則是 Lxxx, Schema: xxxx/xxxxxxx
Used TNSNAMES adapter:
(DESCRIPTION = (ADDRESS = (PROTOCOL = TCP)(HOST = xxxx.xxx.com.tw)(PORT = 1522)) (CONNECT_DATA = (SERVER = DEDICATED) (SERVICE_NAME = xxxx.xxx.com.tw)))
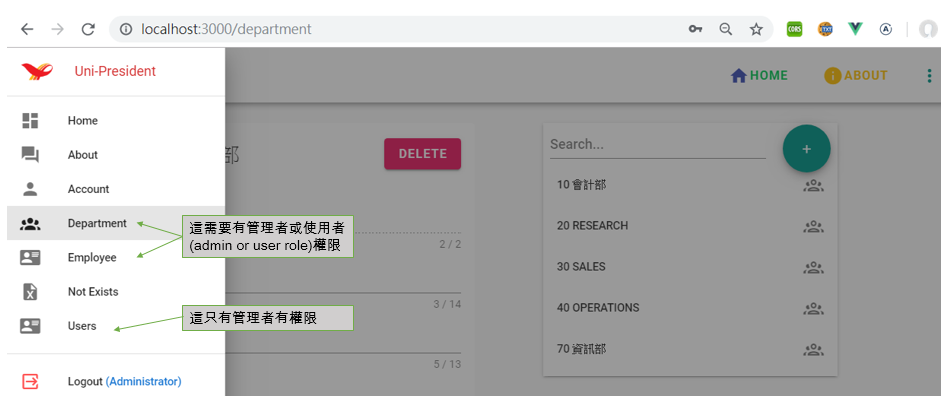
頁面簡介

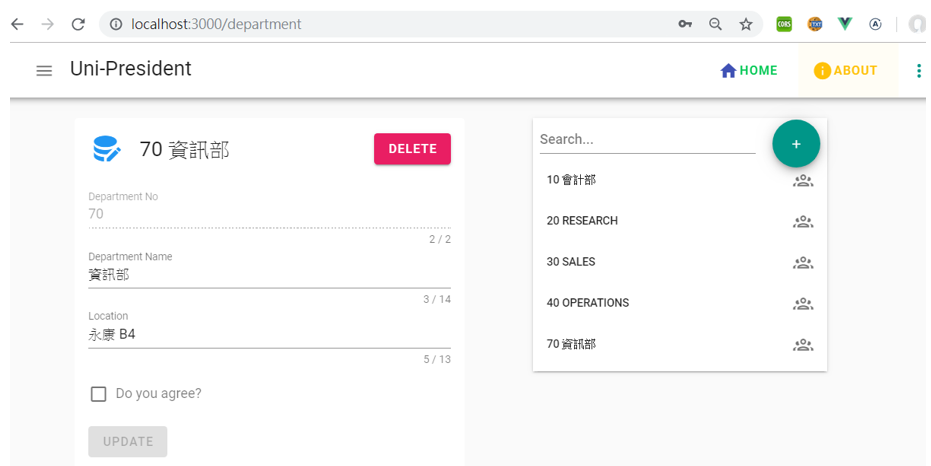
這個是 Oracle Table dept 的 UI 介面:

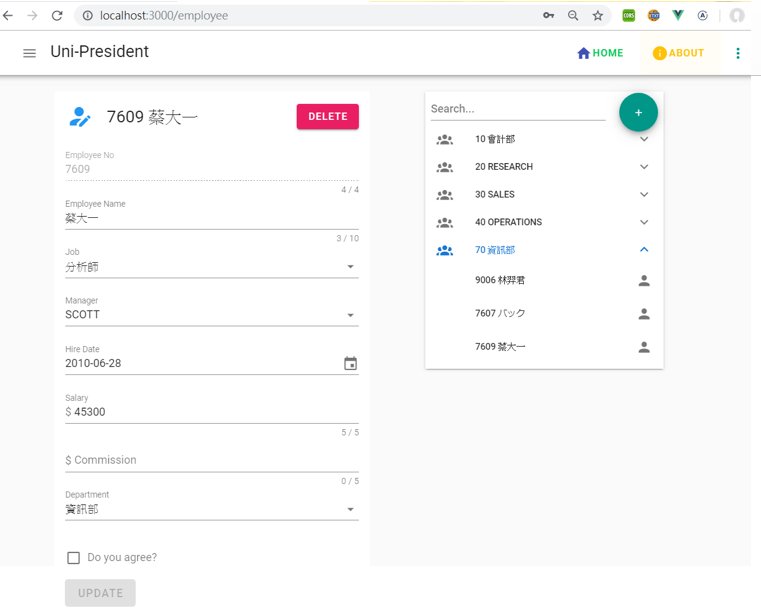
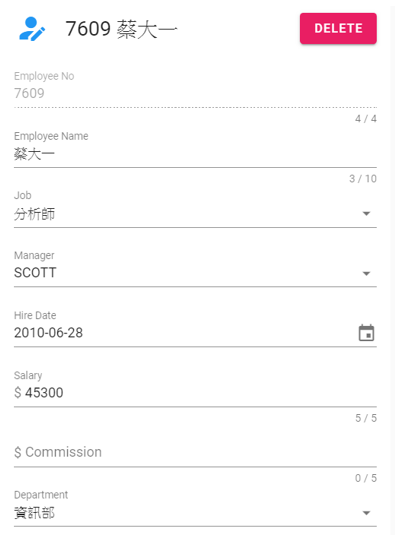
這個是 Oracle Table emp 的 UI 介面:

Lost Update 問題
Web Application 是一種 stateless 架構,我們這裡的範本仍有一個重要的問題需要解決,就是 Lost Update Problem。甚麼是 Lost Update,我們直接來看例子:
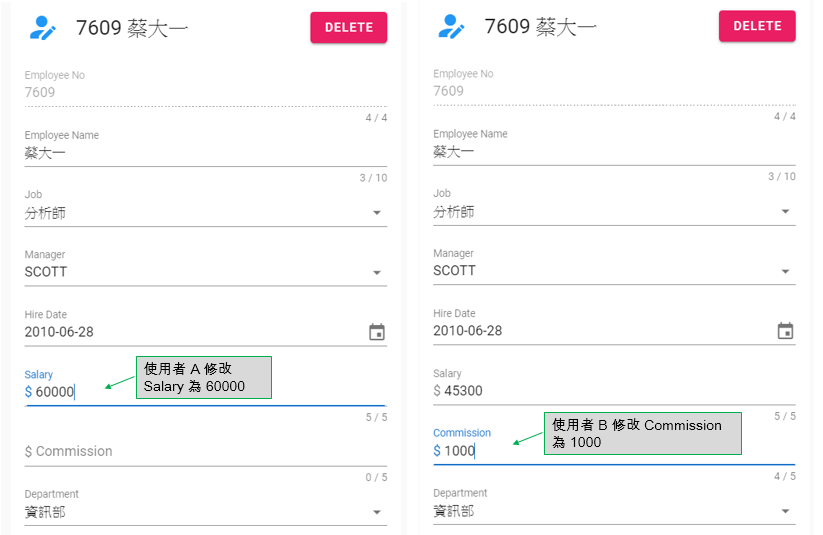
使用者 A 與使用者 B 幾乎在同一時間從資料庫讀取同筆資料:

然後各自修改了資料:

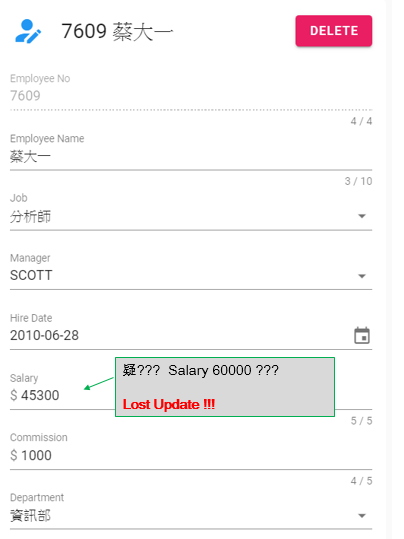
然後使用者 A 與 B 相繼送出更新,資料庫的資料會如何?

這種狀況在單人系統發生的機率很少,多人使用的系統,這是必須解決的問題,在 stateful 的架構中,關連性資料庫的 ACID 特性會防止這個狀況,你們可以嘗試了解一下 Oracle Forms 是如何解決的。
至於 APEX 又是如何解決的?
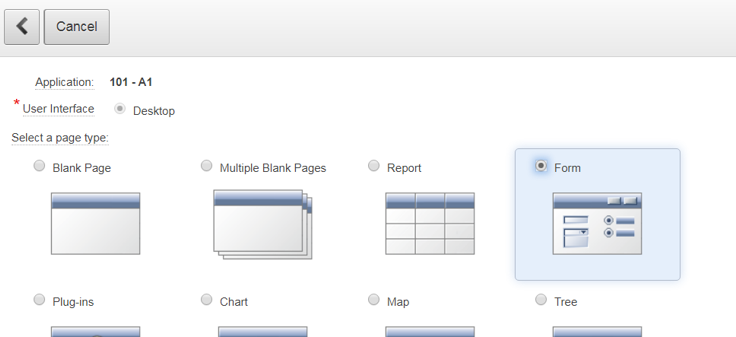
你如果是使用 APEX 的精靈產生的 Form

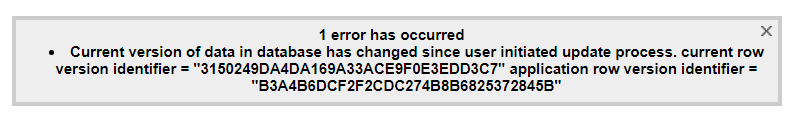
當使用者 B 嘗試送出更新時,則會出現如下的錯誤訊息

使用者 B 必須取消更新(Cancel)重新讀取資料,再重做更新。
APEX 使用的是 checksum 技術,你則可以另行使用其它的版本控制技術。
我們一直使用的是 Oracle 關連式資料庫,ACID 的特性幫我們解決了單塊架構的資料一至性問題,微服務背後的問題則相當的複雜,如果雲端與微服務是未來的策略,這些基礎的問題與架構必須加緊了解與規劃。