Hexo 是一個快速,簡單且功能強大的 Blog 框架。 用 Markdown (或其他標記語言) 編寫文章,然後 Hexo 會快速的生成帶有精美主題的靜態文件。
其實除了編寫部落格,也可以利用它來編寫:
- 應用系統的使用者操作手冊
- 應用系統文件
- 公佈欄
你也可以開啟一個家庭部落格,讓家裡的成員一起來創作。
這裡有一篇快速的參考,撰寫 Hexo 文章 - Markdown 語法大全。除了標準的 Markdown 語法,Hexo 也提供了標籤外掛(Tag Plugins)。
我們就來快速啟動一個部落格專案,最後則將它部署到雲端。這裡將部署到 GitHub,你也可以選擇其他的雲。
Installation
安裝 Hexo 伺服器非常簡單,只需要幾分鐘你就可以開始撰寫文章。
但首先你必須先安裝
在軟體開發專案中你不能不知道 Git。Node.js 則是最近幾年來最熱門的軟體語言。身為專業的軟體開發人員,建議你一定要花點時間學習。
編寫軟體代碼,則建議你使用 Visual Studio Code。
安裝所有要求後,您可以使用 npm 安裝 Hexo:
$ npm install -g hexo-cli |
$ hexo --version |
接下來我要用 Yarn 來取代 npm 管理 JavaScript 套件。 Yarn 是 Facebook 與 Exponent、 Google、Tilde 所合作開發的套件管理工具,其功能與 npm 相同,但 npm 最為人詬病的是安裝速度很慢、安裝相依套件沒有順序性,而 Yarn 不但解決了這些問題,還加入了方便的 Cache 機制使套件均只要下載一次,多個專案若使用相同套件時不必重新下載。 官方也表示 Yarn 是快速、安全、可靠的,且能支援多系統。
Setup
一旦安裝了 Hexo,可以執行以下命令以在目標 <文件夾> 中初始化 Hexo。
$ hexo init hello-tainan |
這樣我們就初始化了一個 Hexo 部落格專案了。切換到專案目錄,開始安裝套件。
$ cd hello-tainan |
你如果不想使用 yarn 則可以改用 npm install。 可以啟動伺服器了:
$ yarn server |

這就開始了!
Configuration
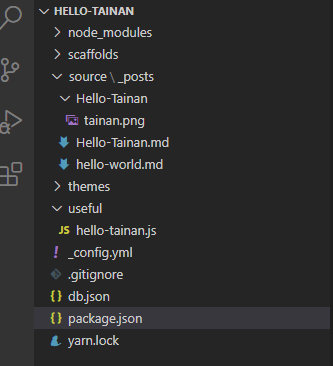
初始化後,您的專案文件夾將如下所示:

package.json
應用程序數據。 預設情況下會安裝 EJS,Stylus 和 Markdown 渲染器。 如果需要,可以稍後將其卸載。
1 | { |
第 6 行是我加入的,可以更改啟動預設的 port。現在可以用 yarn start 啟動。
$ yarn start |
_config.yml
站點(Site)配置文件。 您可以在此處配置大多數設置。
在加入新的部落格文章前,這裡先做一些修改 _config.yml 站點配置文件。
# Site |
post_asset_folder 設為 true,這會在我們創建一個新的部落格文章時也會同時建立一個同名的目錄,這目錄可用來存放與同名部落格文章有關的檔案,例如,圖片、照片等。
建立新文章
接下來,我們要在部落格中建立第一篇新文章,你可以直接從現有的範例文章「Hello World」改寫,但我們要使用 new 指令來創建新的文章。
$ hexo new "Hello Tainan" |
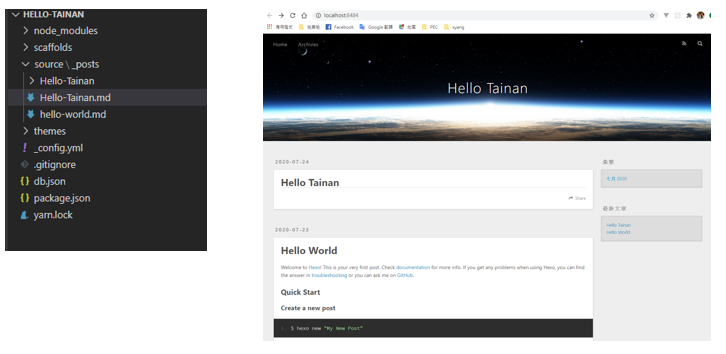
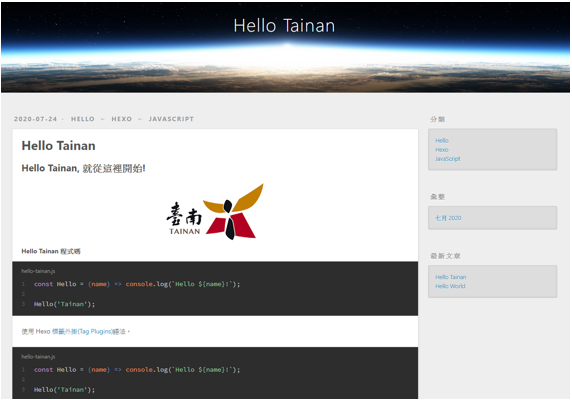
網站馬上發生了變動,左邊的圖示是專案目錄的目前的樣子 source\_posts 目錄下多了 Hello-Tainan 目錄與 Hello-Tainan.md 檔案。右邊圖示則是目前網站的樣子,多了ㄧ篇空白的部落格文章。

開始編輯 Hello-Tainan.md 檔案:
1 | --- |
檔案附屬名是 .md 表示這是一個 markdown 檔案,檔案中使用的都是 markdown 語法。
- 第 5 行加入了 categories 分類,Hexo 會自動分類並在網頁上顯示連結。
- 第 12 行可以顯示圖檔,圖檔則放在 Hello-Tainan 目錄下。
- 程式碼可以用 markdown 標準語法,也可以使用 Hexo 標籤外掛語法。
- 第 22 行可以對外連結。
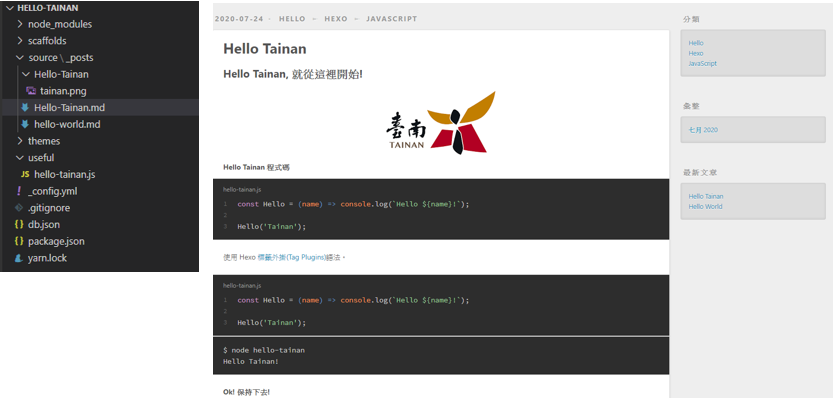
結果應該會如下面的圖示。

OK! 這就可以開始經營你的部落格了。再來我們就要將部落格發佈出去供大家閱讀。
首先我們要先加入 Git 版本控制,然後部署到 GitHub。
Git 與 GitHub
Git
Git 是一個版本控制系統。版本控制系統是設計用於跟踪文件隨時間變化狀態的一種軟體。更具體的說,Git 是一個分布式的版本控制系統。在 Git 中參與項目的每個程式員不僅能擁有文件的當前狀態,還能擁有項目完整的歷史紀錄。
GitHub
GitHub 是一個網站,你可以向該網站上傳一個 Git 儲存庫(git repository)。使用 GitHub 使你與他人合作一個項目變得更容易,而這歸功於 GitHub 提供的一些機制:
- 一個用以共享儲存庫的集中位置。
- 一個基於 Web 介面以及分叉(forking)、拉請求(pull request)、提出問題(issue)、維基(WiKi)。
這些功能使你和你的團隊能更有效的對所做的修改進行說明、討論和評估。
GitHub 改變了軟體編寫的方式。它最初的構想是為開發者提供一種更容易開發源代碼項目的途徑。目前,GitHub 迅速成為預設的軟體開發平台。GitHub 不僅用於儲存源代碼,還可以對軟體提供詳細說明、討論和評估軟體。
2018 年六月初,在開發者社群中最震撼的新聞事件莫過於微軟以 75 億美元收購軟體原始碼代管服務 GitHub。 2019 年,GitHub 就在官方部落格宣布了兩項更新,首先是將過去按照空間大小收費的私人儲存庫(private repositories)功能提供給免費版用戶使用。並整併「GitHub Enterprise」企業版,企業用戶可以利用 GitHub Connect 安全的在產品間連結,並混合選擇產品功能。
使用 Git 版本控制
現在我們要將 hello-tainan 專案導入 Git 版本控制,目前專案目錄內容如下:

使用 Git 查閱目前專案的 Git 儲存庫(git repository)狀態。
$ git status |
報告反映錯誤,專案目前不是一個 Git 儲存庫,我們必須先初始化 Git 儲存庫。初始化 Git 儲存庫之前,先看一下專案目錄下有一個檔案 .gitignore,這個檔案是在初始化 Hexo 專案時自動產生的。如果專案目錄下這個檔案不存在,則可手動將它加入。它必須位於專案的根目錄下。
1 | .DS_Store |
在專案中並不是所有資料都必須做版本控制,例如,暫存檔、日誌資料與一些開源的軟體套件, .gitignore 就是在記載這些可以排除的目錄或檔案。例如,node_modules/ 目錄都是存放一些套件,有些套件會佔據非常大的空間,我們也不會去修改它,所以不必將它納入專案的 Git 儲存庫。
初始化專案
現在可以初始化專案。
$ git init |
可以再用 git status 查看目前專案的 Git 儲存庫狀態:
$ git status |
第一次提交
目前還沒有任何的提交(commits), 我們要做第一次提交,將目前專案的檔案存入 Git 儲存庫。
$ git add . |
Git 中央儲存庫
目前專案的 Git 儲存庫只存在本地端的電腦中,如果要與人共享或團隊開發,必須把 Git 儲存庫存入一個中央儲存區。這個中央儲存區可以在公司內部,也可以在雲端。這裡就要使用 GitHub 當中央儲存區與人共享、或協同合作共同開發這個專案。
- 首先到 GitHub 註冊一個帳號。

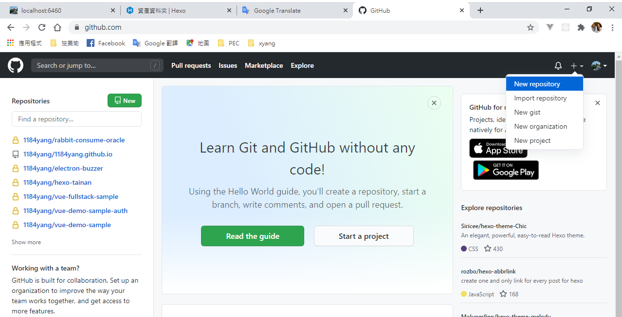
- 登入後,在右上角選擇 New repository。

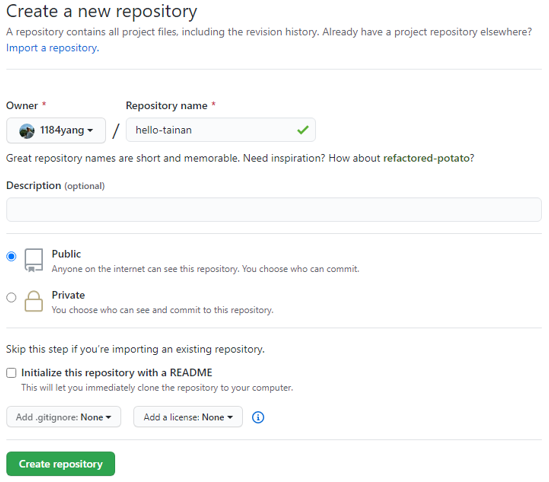
輸入儲存庫名稱,並選擇 Public 分享給所有人。在微軟併購 GitHub 之前 Private 儲存庫是要收費的,現在則已開放。目前我使用的是免費的方案,這裡可以查到收費標準。GitHub 也有提供企業方案。

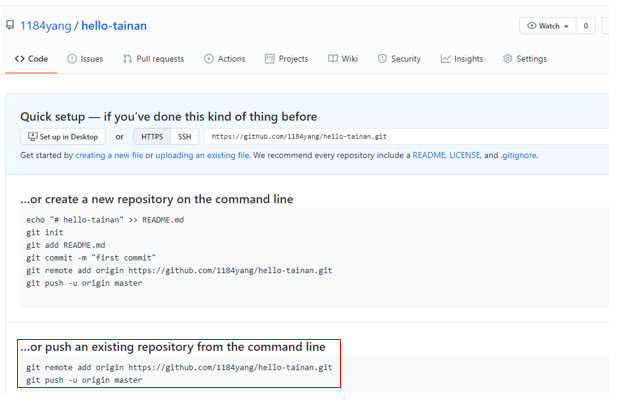
在新產生的 Public 儲存庫網址下,會有一些快速的指引你如何結合本地端的 Git 儲存庫。
我們在本地端已經有一個存在的 Git 儲存庫,但這個本地端 Git 儲存庫並不是一開始就從中央儲存庫複製(clone)下來的,所以它沒有遠端(remote)容器參照,我們必須手動建立本地端的儲存庫對 GitHub 儲存庫的遠端參照。這個參照名子通常會命名為 origin。

回到專案目錄下。新增遠端參照,然後將本地端儲存庫推入(push)遠端儲存庫。
$ git remote add origin https://github.com/1184yang/hello-tainan.git |
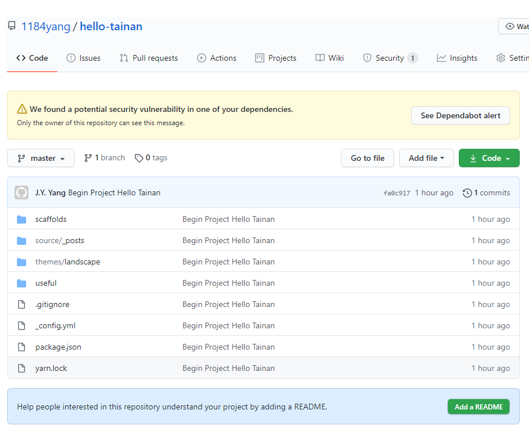
重新載入 https://github.com/1184yang/hello-tainan 網頁。

本地端的 Git 儲存庫已經上傳到 GitHub 的儲存庫。 右下角有一個按鈕可以新增 README 專案自述文件。
撰寫 README 使用的是 markdown 語法,下端會有提交按鈕。提交以後 README 內容會出現在網頁下端,這就是專案的自述文件。

現在在本地端的專案目錄下可以用 git pull 將 GitHub 儲存庫的異動抓到本地端 Git 儲存庫。
$ git pull |
現在可以在本地端修改 README.md,提交本地端儲存庫,然後 push 到 GitHub 儲存庫。
$ git add . |
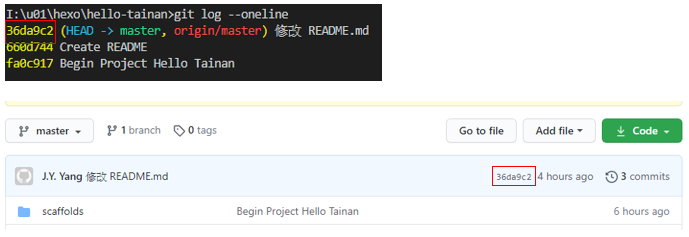
更新 https://github.com/1184yang/hello-tainan 專案網頁可以看到被更新後的 README 內容。
你可以比對本地端與 GitHub 儲存庫的提交編號。

到這裡所描述的,都還沒有談到如何部屬 Hexo 部落格網頁,我們只將專案使用 Git 做版本控制,然後使用一個中央儲存區來共享、並可協同合作一個專案。
接下來就要用這個 Git 儲存庫來部署網頁。
使用 GitHub Pages 部署網頁
我們要使用 GitHub Pages 來部署我們的部落格網誌。
GitHub Pages 是 GitHub 提供的一個網頁寄存服務,於2008年推出。可以用於存放靜態網頁,包括部落格、項目文檔、甚至整本書。
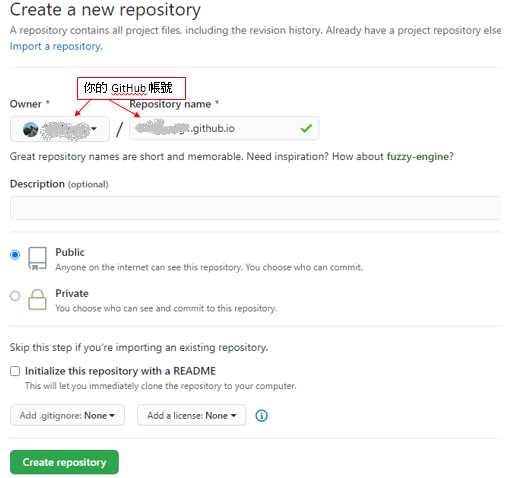
- 登入 GitHub,新增一個 Repository。

我們需要修改這個新增的 Repository 的設定。

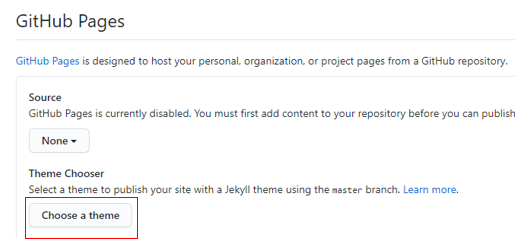
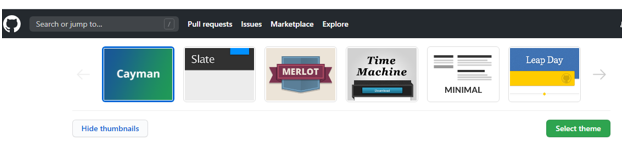
拉到網頁的底部,選擇一個主題(theme)。可以隨便選擇一個,因為最後會被 Hexo 的主題覆蓋掉。


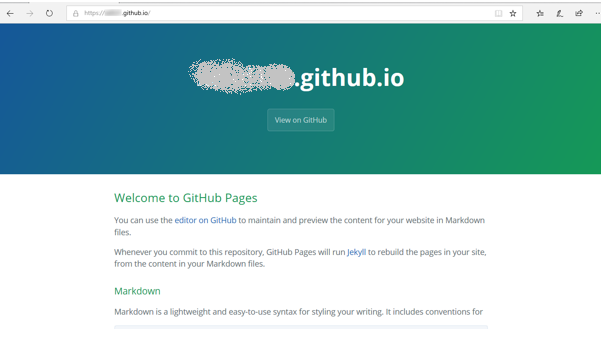
在瀏覽器網址列輸入 https://username.github.io/ (username 是你的 GitHub 帳號),就能看到剛架好的 GitHub Pages 了。

部署
- 首先安裝 Hexo git 部署套件
$ yarn add hexo-deployer-git |
- 接著修改 Hexo 站點(Site)配置文件 _config.yml。用你的 GitHub 帳戶名稱取代文中的 username。
# URL |
- 部署 Hexo
$ hexo clean |
- hexo clean 清除之前建立的靜態檔案。
- hexo generate 建立靜態檔案。
- hexo deploy 部署至 Github Pages。
瀏覽器網址列輸入 https://username.github.io/ (username 是你的 GitHub 帳號),這就可以開始經營你的部落格了。

透過 GitHub,現在我到哪裡都可以撰寫、發佈部落格。