通常我們使用 Node.js 開發的專案最後都會將它佈署到 Linux 伺服器上,而 Linux 伺服器通常都不會安裝 GUI 操作介面,有時想要簡單的>更改檔案的內容,對於 vi 又不熟悉,實在是大費周章。這裡就示範如何使用 Windows 上的 VS Code 連線到 Linux 伺服器,直接修改 Linux 伺服器上的檔案。如有必要,也可直接下 Linux 指令。
VS Code Remote-SSH Extension
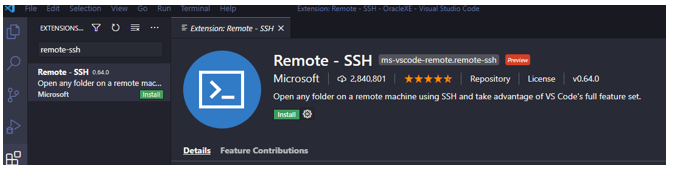
這裡要使用的是 VS Code 的 Remote-SSH Extension。

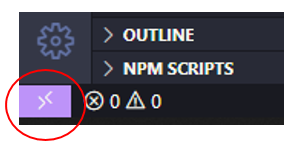
安裝了 Remote-SSH Extension 之後 VS Code 的左下角會出現一個符號。

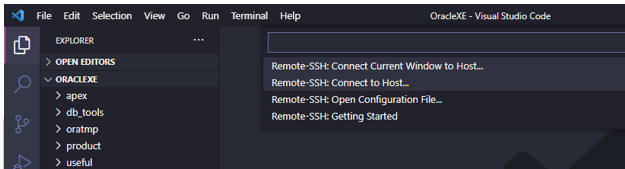
按一下這個符號,VS Code 上方會出現所要選擇使用的功能。

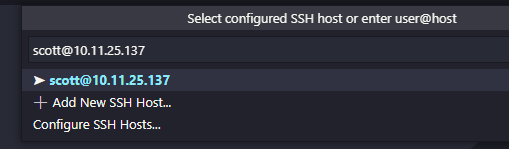
這裡選擇 Remote-SSH: Connect to Host… 這會開啟另外一個 Window 視窗,然後要求你輸入使用者與伺服器名稱。

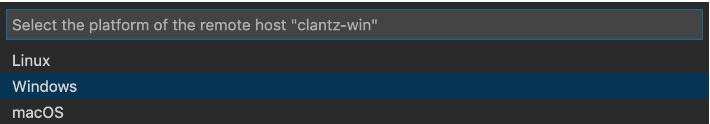
如果 VS Code 無法自動檢測到您要連接的服務器的類型,會要求您手動選擇類型。

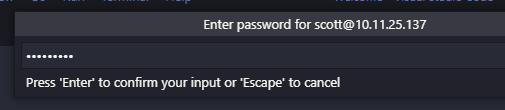
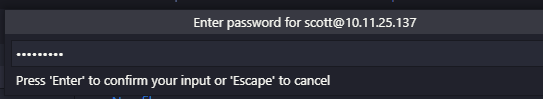
輸入密碼。

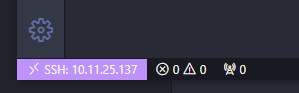
如果連線成功,左下角的 Status 將會出現連線的伺服器。

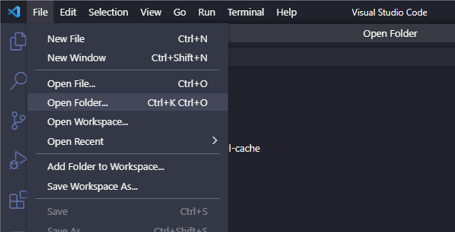
現在你可以使用 VS Code 打開文件夾。

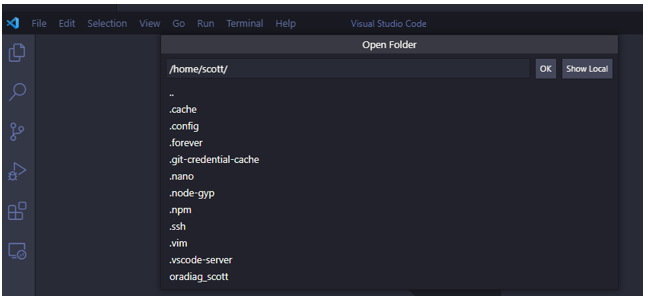
選擇文件夾,然後按 OK。

每次選擇一個新的文件夾都會要求你再度輸入密碼。

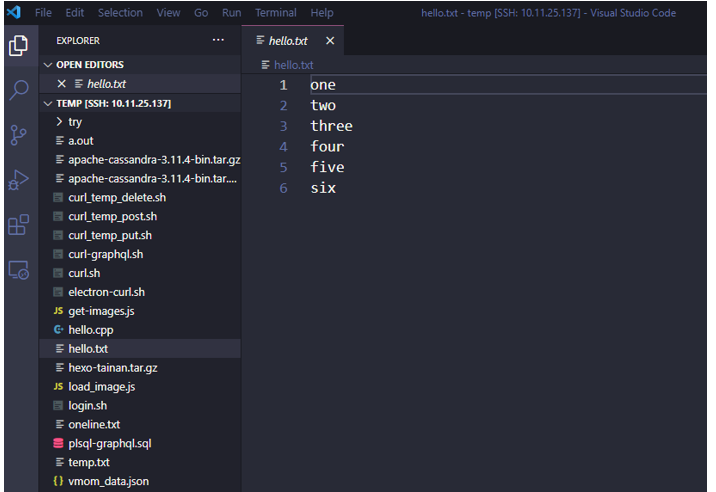
現在你可以像使用 Local 端的檔案夾一樣,使用 VS Code 編輯檔案。

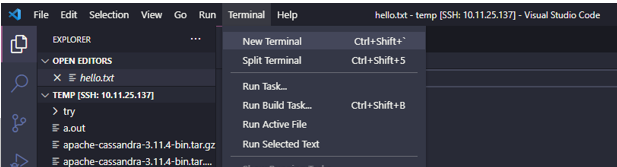
你也可以開啟一個終端螢幕。

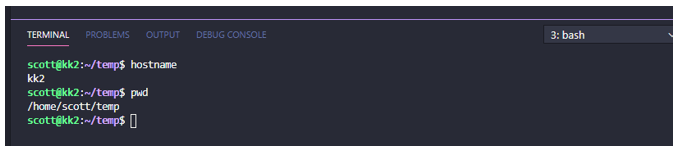
可以使用這個終端螢幕下 Linux 伺服器指令,就像使用 Putty 連到 Linux 伺服器一樣。

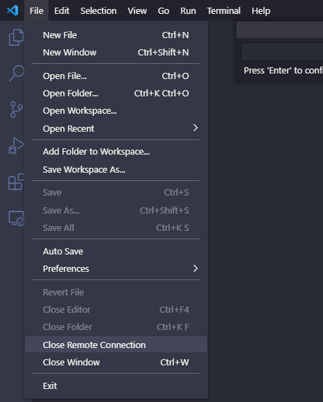
要離線請選擇 File > Close Remote Connection。